Pr 计时器动画
哈喽,各位小伙伴!今天我们来学习一下如何制作数字滚动的计时器动画?
新建序列
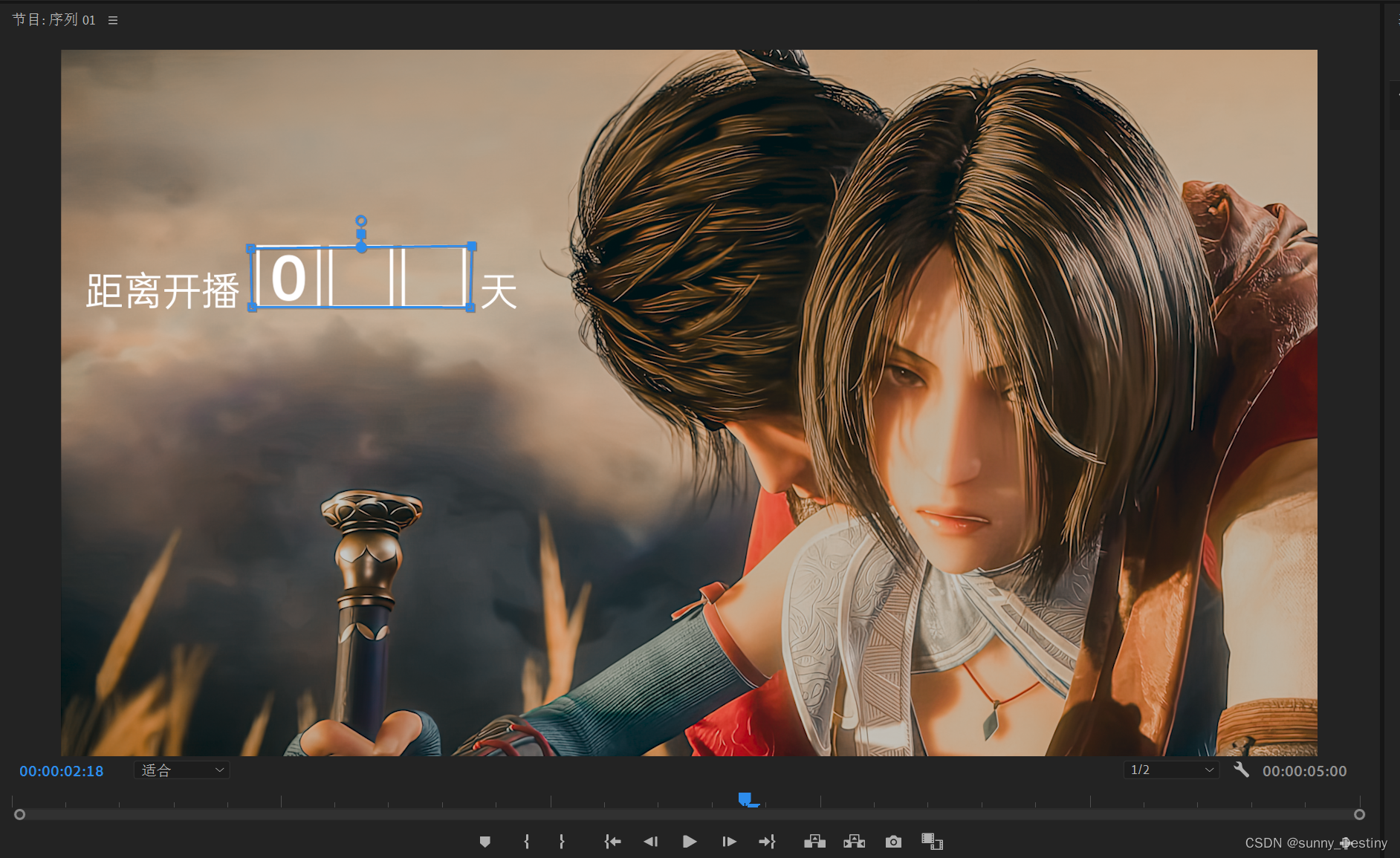
新建一个1920*1080的序列,选择一张图片作为背景(背景图出自不良人第5季,距离第6季开播还有41天)

新建文字图层
新建文字图层,内容以“距离开播——天”为例,中间位置空出来,方便放矩形

画矩形
找到窗口—基本图形,点开新建图层—矩形,样式设置—填充关闭,描边设为5(数值仅供参考),调整至合适位置,快捷键Ctrl+C复制,Ctrl+V粘贴,均匀分布三个矩形,与文字处在合适水平线上

滚动数字
找到文字工具—垂直文字工具(长按),数字0-9从上到下排列,再按空格键两下,再写最终定格的数字,快捷键Ctrl+A全选,找到效果控件—文本,调整文字样式和位置,保证文字摆放在矩形的最中间

蒙版遮罩
为保证文字滚动时只有一个文字显示,找到效果控件—文本下的矩形工具,画遮罩,只显示矩形最中间文字,其他都被蒙版遮盖,同时将蒙版羽化改为0

上下滚动动画
接下来做动画,找到效果控件—变换下的位置,将光标移动至开始位置,打上关键帧,然后将光标向右移动几帧,调整Y轴数值,数字从最开始位置移动至最末尾位置,再打上关键帧,全选关键帧,右键—临时差值—缓入(缓出),效果过渡更自然,按住Alt键向上复制两层数字图层,然后将其他两个数字图层的关键帧向右移动几帧,造成错开的错觉

好了,以上就是数字滚动的计时器动画的详细步骤了~
^ - ^ 觉得对你有帮助的,点个赞再走吧~
兔年祝你身体健康,“兔”然暴富,兔年顶呱呱~
^ - ^ 觉得对你有帮助的,可以关注我一起交流呀~
