关于springboot多环境设设置说明
前言:网络上有很多多环境设置过程,尤其springboot2.4前后存在差异。,经过多方评估
config.activate.on-profile和profiles.activate两种激活类型,目前介绍profiles.activate激活方式。
config.activate.on-profile有点不伦不类,个人观点
1..springboot版本信息
<!-- SpringBoot的依赖配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>2.5.14</version>
<type>pom</type>
<scope>import</scope>
</dependency>
2.基于pom配置profiles
<profiles>
<profile>
<id>test</id>
<properties>
<!-- 环境标识,需要与配置文件的名称相对应 -->
<profiles.active>test</profiles.active>
<logging.level>debug</logging.level>
</properties>
</profile>
<profile>
<id>dev</id>
<properties>
<!-- 环境标识,需要与配置文件的名称相对应 -->
<profiles.active>dev</profiles.active>
<logging.level>debug</logging.level>
</properties>
<activation>
<!-- 默认环境 -->
<activeByDefault>true</activeByDefault>
</activation>
</profile>
<profile>
<id>prod</id>
<properties>
<profiles.active>prod</profiles.active>
<logging.level>warn</logging.level>
</properties>
</profile>
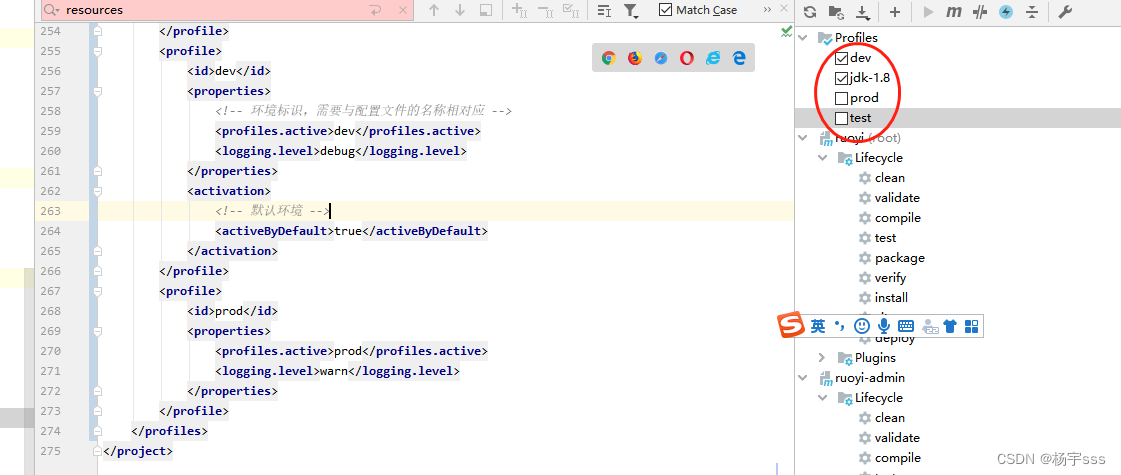
</profiles>
配置完成如下所示:

3.配置application多环境(过于简单,不详述)复制粘贴

4.动态配置profiles
4.1application.yml中配置动态获取从pom
spring:
# 资源信息
messages:
# 国际化资源文件路径
basename: i18n/messages
profiles:
active: @profiles.active@
注意:这里有个新手配置特别容易错的选项,不设置resource,会导致application.yml中的@@找不到pom文件中的配置,报错
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</bulid>
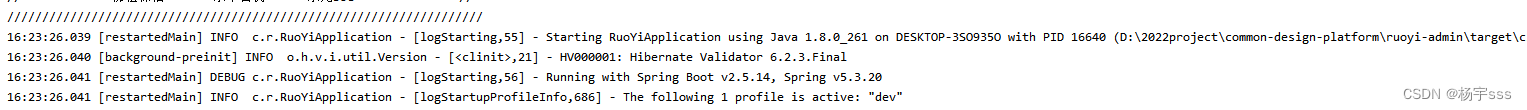
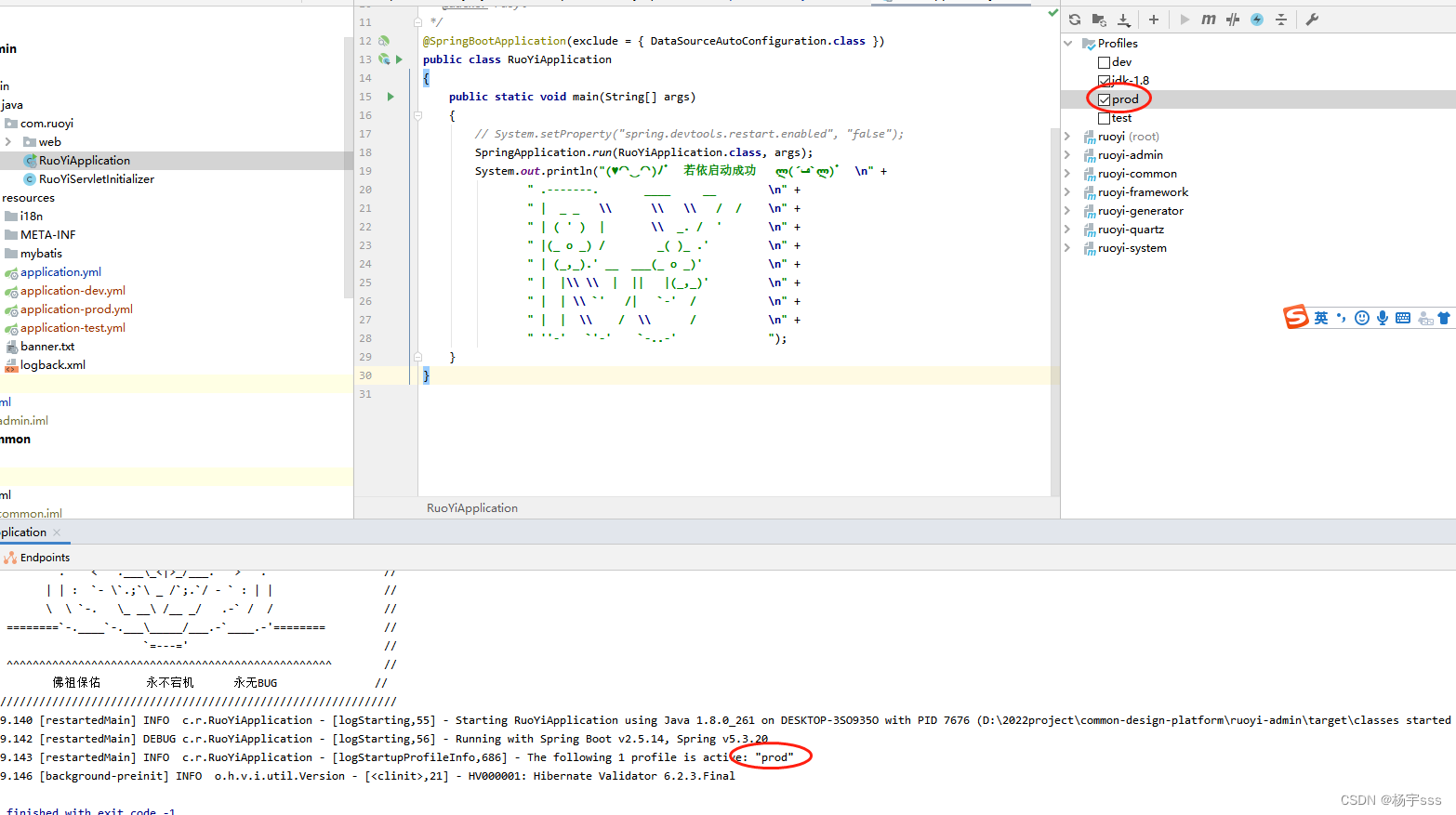
5.测试


6.结算语
上述设计流程适合真实项目配置,本人亲测版本发布,包括不限于docker,jar等都很适合。
本人测试项目为ruoyi-vueRuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
本人目前重业务处理,此技术文档只为保留研发力,尽个人绵薄之力。
