【微信小程序】创建自己的小程序

文章目录
- 1.关于小程序
- 2.环境的搭建
- 2.1 Python环境
- 2.2 小程序环境
- 2.2.1 申请一个微信公众平台
- 2.2.2 保存自己的appid
- 2.2.3 下载开发者工具
- 2.2.4 创建项目
- 3.开发小程序
- 3.1 全局配置
- 3.2 组件
- 3.2.1 text
- 3.2.2 view
- 3.2.3 image
- 3.3 样式
- 3.3.1 像素
- 4.flex布局
- 5.实战展示
1.关于小程序
在写小程序之前,先来介绍一下什么是小程序
很多人虽然不知道小程序概念,但在使用微信的过程中,你可能已经接触过了。
微信小程序是什么?其实就是一种不需要下载安装就可以在微信中使用的应用程序,触手可及、即用即走,可以实现80%APP的功能,比如常见的摩拜单车、点餐、线上问诊、扫码乘车等微信小程序可以在微信内便捷地获取和传播,用户可以通过扫码、微信聊天栏下拉、“发现-小程序”栏、最近使用等60多入口进入小程序。
小程序有什么用
过去,商家一般会通过线下门店、电商平台来进行推广,但门店只能吸引附近客户,流量不稳定,客户复购率也无法保证。而入驻电商平台则又面临着过分依赖平台、扣点、高额推广费的问题。
小程序则不同,在小程序中,商家的小程序是只属于自己线上店铺,无需和其他商户共享用户流量,你所拥有的是自己的私域流量。且小程序很容易提高复购率,新用户只要使用过小程序,该小程序就会自动进入用户的“最近使用”小程序列表中,用户之后再打开使用的几率大大增加。
小程序还有一大特点就是方便易用易传播,毕竟它依托于微信这个月活12亿流量的大平台,想要引流是非常方便的。微信社群+朋友圈、公众号、小程序,分别对应着社交、内容和服务,这三者加起来正好是小程序目前火爆的变现方案——社交电商。社群加朋友圈推广、公众号引流,小程序变现,商家可以利用这些形成自己的流量闭环,增加线上订单和自己的粉丝。
尤其这次疫情导致很多线下门店无法正常开门营业,很多企业通过小程序来开展线上订单,避免了客户流失。
小程序做的游戏也深受广大用户喜爱,在微信小程序中,我相信大多数人都玩过斗地主吧,简单、方便、快捷,不管是上线跟网友消遣,还是跟异地的好友娱乐放松,它都是不二之选。相比于软件,我们现在更倾向于使用这种小程序,不需要下载即可玩跟软件一样效果的游戏,简直不要太爽。
小程序相比软件更易开发,不需要广大的团队协作,个体开发也能制作出很好的APP功能和小游戏,就拿最近火爆的一个小游戏“羊了个羊”来说,它以极低的成本在各大网络平台“一夜爆红”,虽然他的玩法使人特别上头,但归根结底还是小程序的便捷易用和传播性广。
小程序跟网页的区别是什么?
| 不同点 | 小程序 | 网页 |
|---|---|---|
| 运行环境 | 在微信环境中 | 在浏览器环境中 |
| API | 无法调用 DOM 和 BOM 的 API,而是调用微信环境提供的各种 API,例如:地理定位、扫码、支付 | 无可以调用 DOM 和 BOM 的 API |
| 开发模式 | 有自己的一套标准开发模式:申请小程序开发账号、安装小程序开发者工具、创建和配置小程序项目 | 浏览器 + 代码编辑器 |
总结
-
什么是微信小程序?
- 移动互联网时代,手机。 - 手机软件,在手机上中安装很多软件。 - 腾讯和阿里(只安装自己不用别人) - 腾讯:微信 + N小程序 - 阿里:支付宝 + N小程序 -
为什么要做小程序?
微信用户基数大。 在微信上用我们小程序会比较便捷。 -
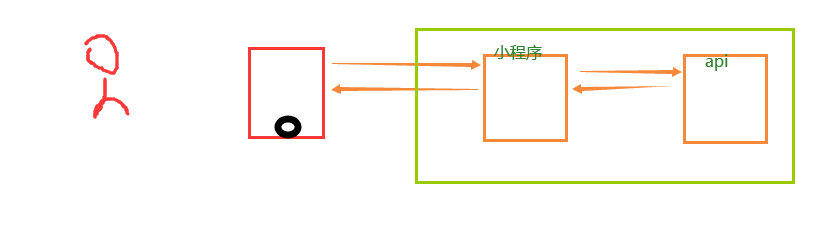
如何开发小程序?

- 小程序:学习微信开发的语言(前端html、css、js、vue.js)
- 微信开发者工具
- API:restful接口(Python+django+drf框架)。
- pycharm
- 小程序:学习微信开发的语言(前端html、css、js、vue.js)
2.环境的搭建
2.1 Python环境
- 虚拟环境
- django
- drf
- pycharm
2.2 小程序环境
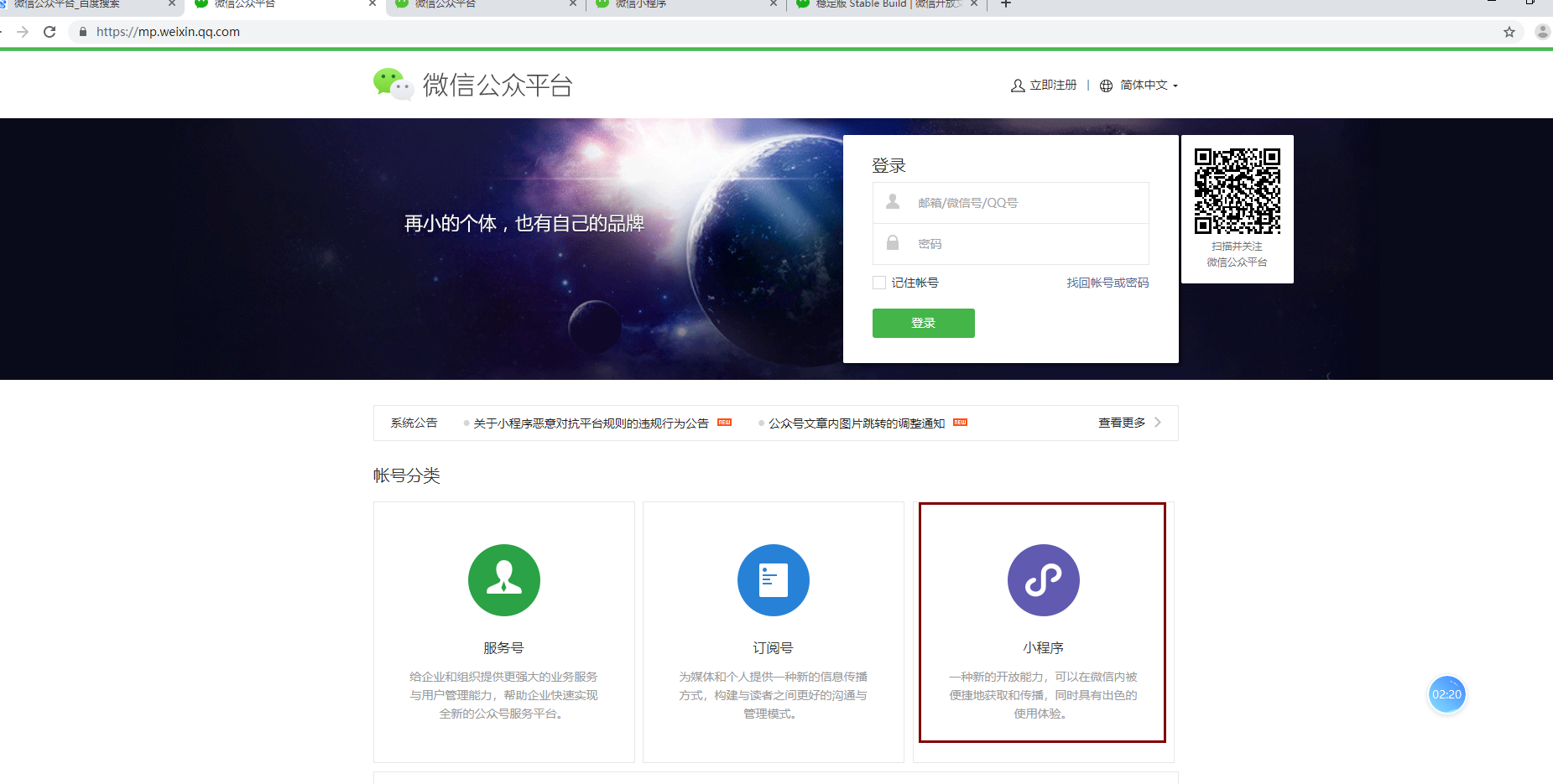
2.2.1 申请一个微信公众平台

2.2.2 保存自己的appid
appid = wx1a3fac0e7easdfffs
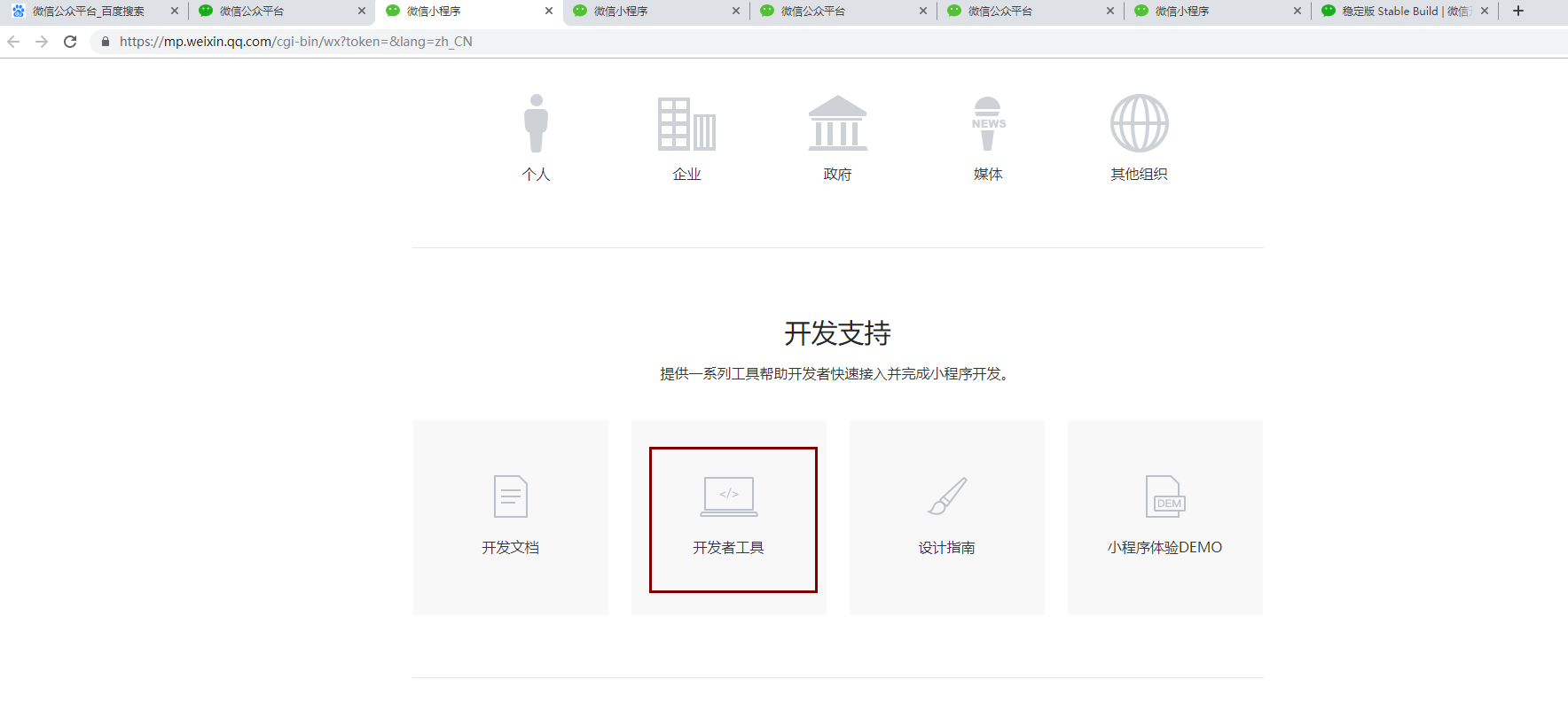
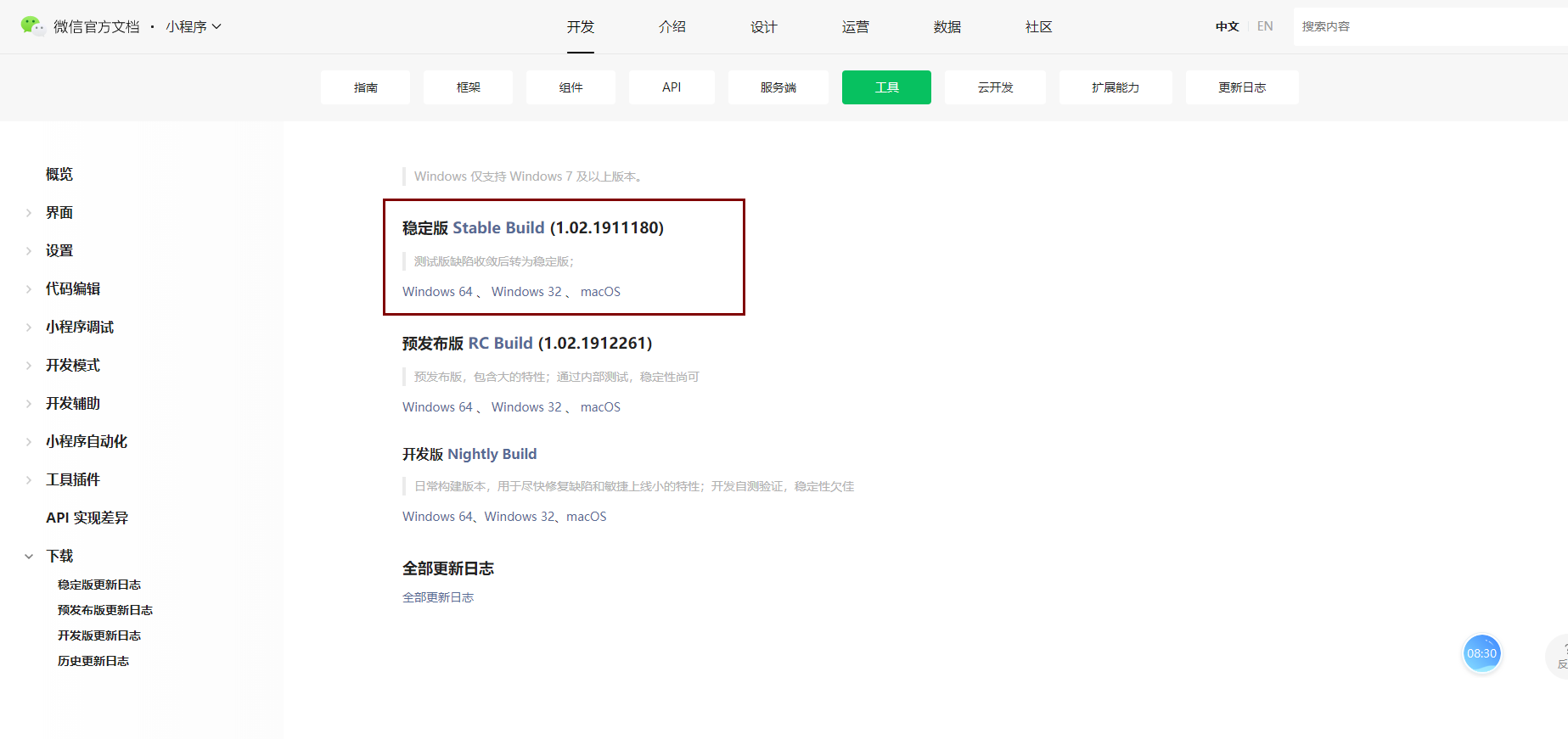
2.2.3 下载开发者工具


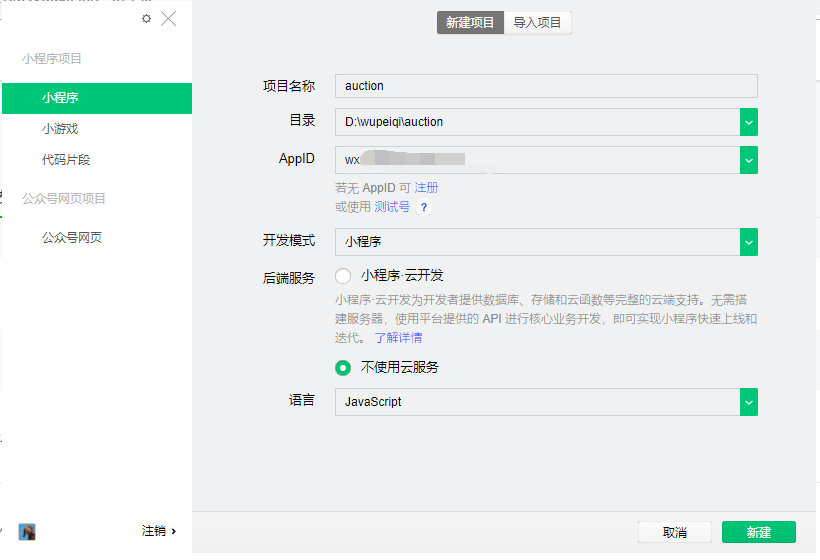
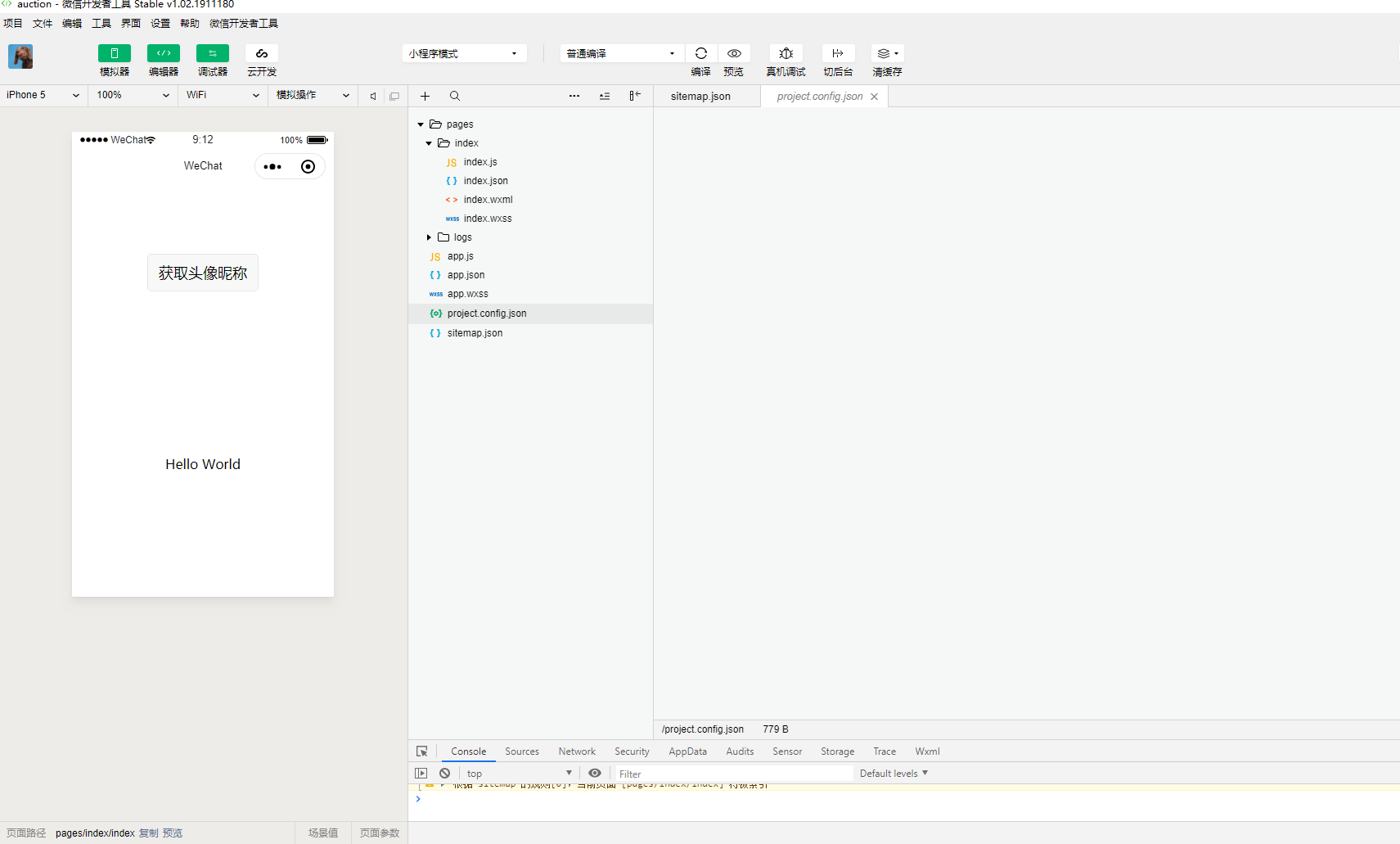
2.2.4 创建项目



3.开发小程序
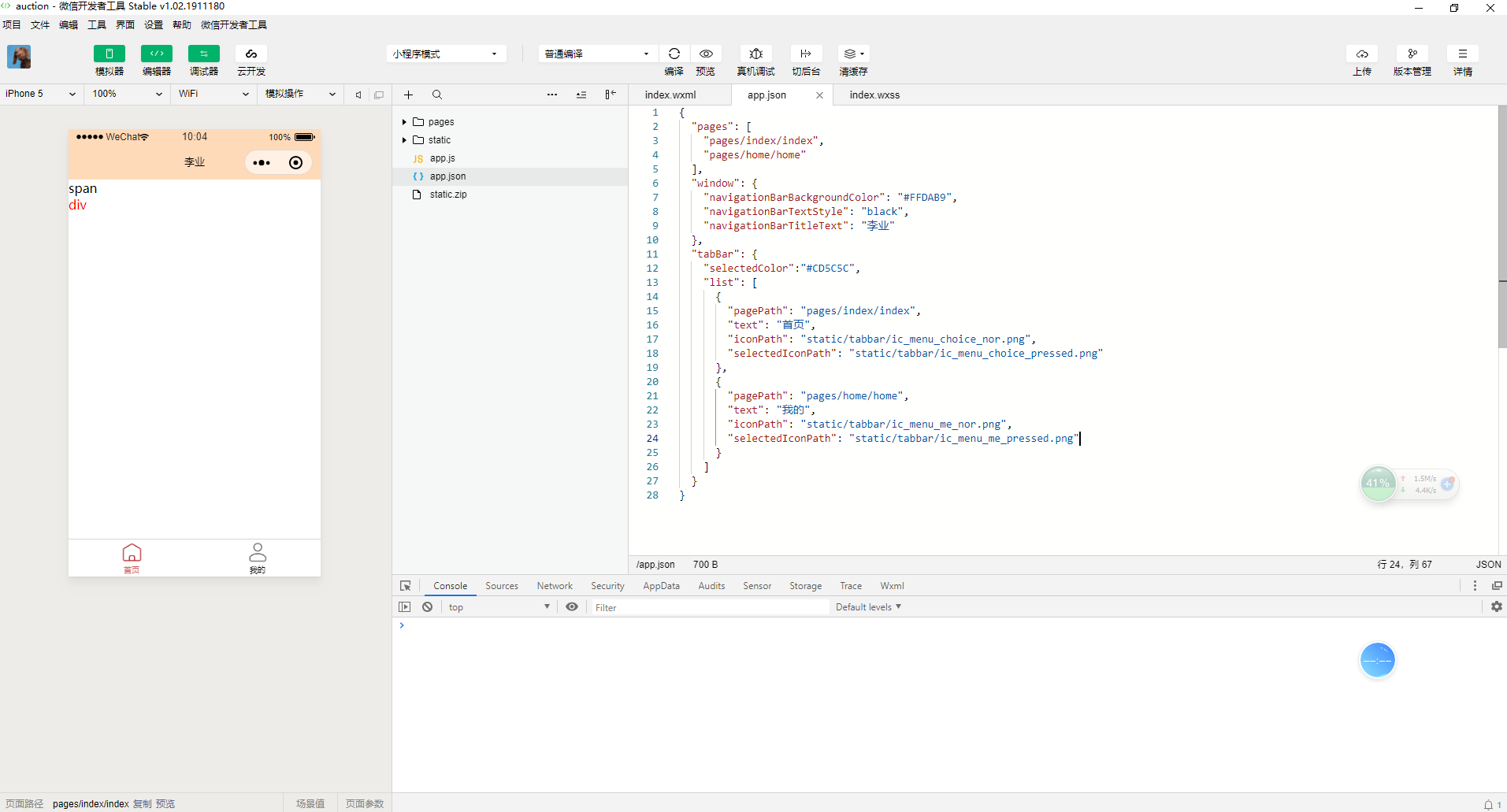
3.1 全局配置
{
"pages": [
"pages/index/index",
"pages/home/home"
],
"window": {
"navigationBarBackgroundColor": "#FFDAB9",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "李业"
},
"tabBar": {
"selectedColor":"#CD5C5C",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/ic_menu_choice_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_choice_pressed.png"
},
{
"pagePath": "pages/home/home",
"text": "我的",
"iconPath": "static/tabbar/ic_menu_me_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_me_pressed.png"
}
]
}
}

3.2 组件
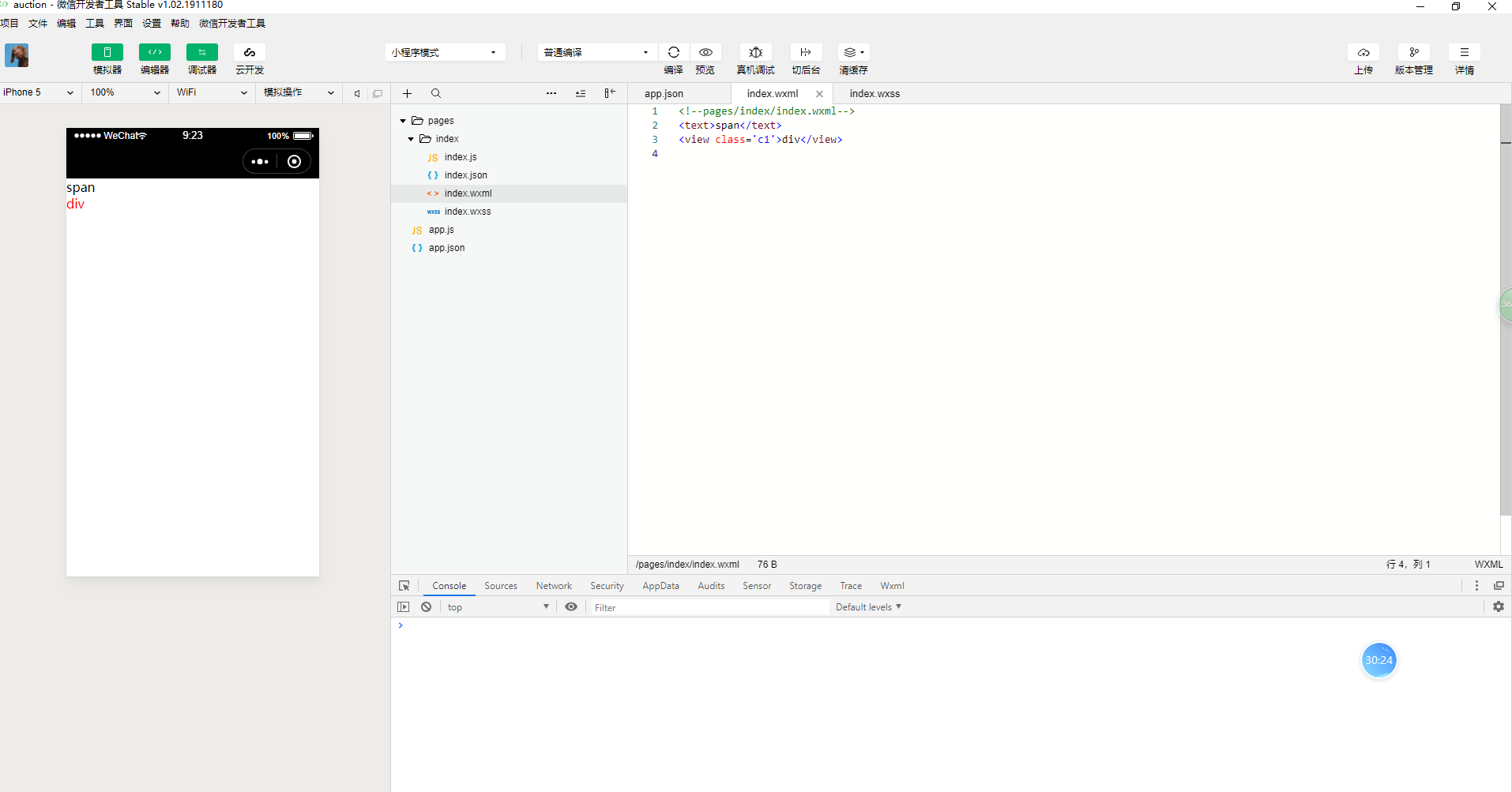
3.2.1 text
编写文本信息,类似于span标签
3.2.2 view
容器,类似于div标签
3.2.3 image
图片
3.3 样式
3.3.1 像素
- px
- rpx,750rpx
4.flex布局
一种非常方便的布局方式。
在容器中记住4个样式即可。
display: flex; flex布局
flex-direction: row; 规定主轴的方向:row/column
justify-content: space-around; 元素在主轴方向上的排列方式:flex-start/flex-end/space-around/space-between
align-items: center; 元素在副轴方向上的排列方式:flex-start/flex-end/space-around/space-between
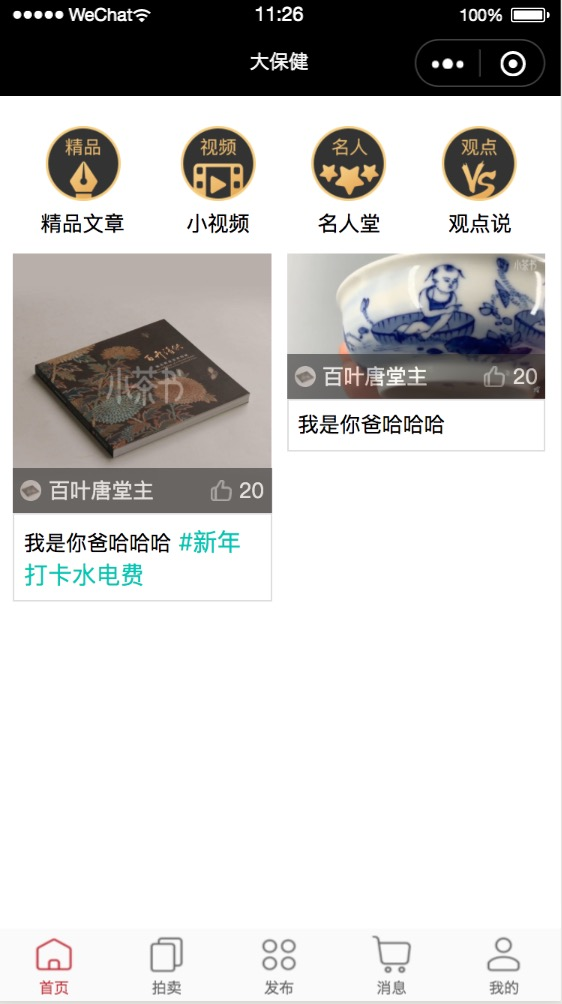
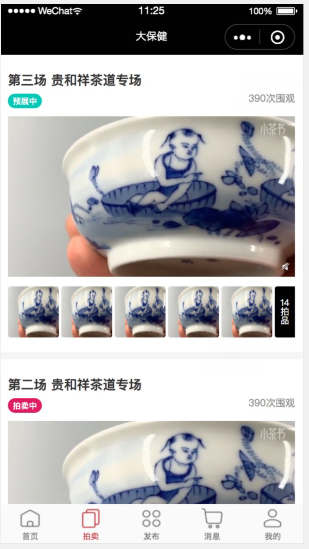
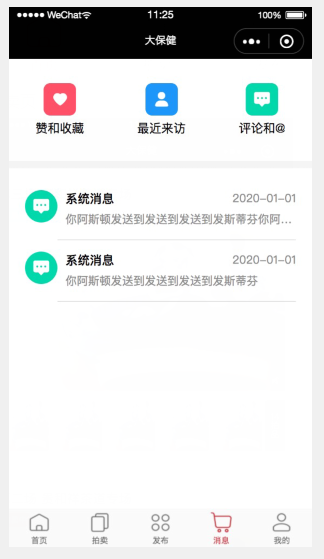
5.实战展示
-
首页

-
拍卖页

-
消息

-
我的

